激安レンタルサーバでもWordPressの表示1秒台に!無料CDNのCloudFlareでブログの高速化に成功した話。

当ブログはcoreblog.jpを使用してWordPressにて運用を行なっています。
ここはとにかく維持費が安く、通常料金でも年額1200円、現在行われている初期費用無料キャンペーンだとなんと年額500円!とワンコインで1年間サーバがレンタルできてしまいます。
主な仕様・制限は、
- ディスク容量・・・2GB
- 転送量目安(月)・・・30GB(制限値超えかつサーバ負荷高の場合に規制発動)
- アクセス数目安(日) ・・・1000人(ただし、あくまで目安であり人数制限そのものは無い)
と、激安料金なりですが、当ブログのようなせいぜい1000PV/日(bot、SPAM含む)程度の零細ブログでは規制がかかることもなく使えています。
ただ、この手の安いレンタルサーバーはひとつの物理サーバーで数百のサイトを運営していることも珍しくはなく、パフォーマンスはあまり良いとは言えません。
そして今までもそれなりにこのブログのパフォーマンスを気にしたことはありましたが 、せいぜい重いウィジェットを外すとかくらいで、あまり抜本的な対策はしてきませんでした。
しかし最近、iPhone 研究室さんの「WordPressで1秒切り!目を疑う高速表示の設定はこれだ!1時間で5万PVでも大丈夫」や、gori.meさんの「表示速度を劇的に向上する、無料のCDNサーバー「CloudFlare」は導入必須だ!!」の記事を参考に、パフォーマンスアップに挑戦してみました。そして成功しました!
上記の記事は非常に参考になりました。一度ご覧頂くことをお薦めします。
まず現在のWordPressの設定ですが、パフォーマンスの改善に影響しそうなプラグインは以下のものを導入しています。
- BJ Lazy Load・・・画像の遅延ロードプラグイン
これくらいです。
なお、coreblog.jpはPHPアクセラレーターであるAPCを導入していますが、当ブログとはどうも相性が悪くページ読み込み時に頻繁にエラーが発生してしまう為、明示的に機能をOFFにしています。
それではGTMetrixと言うページ表示計測サービスで表示速度を計測してみます。

アドレスを打ち込んで実行すると、以下の数値または評価がわかります。
- Page load time: 最初のリクエストから読み込み完了までの秒数
- Total page size: 読み込んだリソースの合計サイズ
- Total number of requests: 読み込み時のリクエスト回数
- Page Speed Grade: Google基準の高速化指標に基づく評価(A~F)
- YSlow Grade: Yahoo基準の高速化指標に基づく評価(A~F)



上記の通り3回計測したところ、
- Page load time: 4.55秒~5.85秒
- Total page size:788KB~1.10MB
- Total number of requests: 78~86
- Page Speed Grade: C
- YSlow Grade: D
と言う結果になりました。
GradeはB以上だとまずまず優秀、それ未満だと要改善らしいですのでこのスコアだとやはりあまり良く無いようです。
また、ページの表示時間についてはストレス無くユーザーが待ってくれるのは2秒まで、3秒以上かかると40%以上のユーザーは離脱する。と言うデータもあるようですので、この表示時間ではかなりの損失が発生していることになりますね。
それでは、パフォーマンス改善を行なっていきます。
まずは今回のパフォーマンス改善の肝となるCDN導入、Cloudflareについて以下の手順で登録を行います。
CDNとは何かなど、そう言う疑問についてもまずはサイト内の説明を見てみてください。

- 最初にCloudflareのトップページから登録を開始し、メールアドレス、ユーザー名等を決めます。
- 高速化を行いたいWebサイト(ドメイン)を追加します。
- DNSレコードの構成画面になるため、現在ドメインで使用しているDNSの情報をそのまま転記します。CloudFlareを使用する際は現在のDNSから専用のDNSへ変更が必要となります。
- 初期設定を行います。プランは無料(お金に余裕があれば有料プランでも)、パフォーマンスについては詳細はW3 Total Cacheで設定するのでとりあえずCDNのみ(最も安全)でいいと思います。セキュリティは中にしておきます。
- 最後にCloudFlareで使用する新しいDNSサーバが提示されるため、独自ドメインを登録しているレジストラでDNSの設定変更を行います。
以上で初期設定は完了です。
DNSの切り替えを行う際、Windowsでは古いDNSをOSでキャッシュしてしまっているため、実際にDNSが切り替わってもしばらくは接続できないことがあります。その際はコマンドプロンプトから「ipconfig /flushdns」と打ち込んでキャッシュをクリアしてみてください。
また、基本的に初期設定と後述するW3 Total Cacheで設定する内容だけで問題無いと思いますが、以下の用語と動作の違いは覚えておいたほうがいいと思います。
キャッシュ・レベル・・・
- Aggressive(積極的な)・・・静的ファイルの後ろに付加されたクエリ文字列を含めてキャッシュする。またレスポンス返却時にもクエリ文字列はそのまま渡す。文字通り積極的なキャッシュコントロールを行う。
- Simlified(簡体的)・・・静的ファイルの後ろに付加されたクエリ文字列を含めてキャッシュする。レスポンス返却時にはクエリ文字列は除外して渡す。クライアント側から見た場合クエリ文字列が付加されないため、バージョンが変わった場合もクライアントキャッシュが古いバージョンを使用する可能性がある。
- Basic(基本的な)・・・静的ファイルにクエリ文字列が付加されている場合は、キャッシュ対象としない。
自動縮小する(ウェブ最適化)・・・JavaScript、CSS、HTMLから余分なブランクや改行を削除し、サイズの縮小を行う。対象とする種類は選択可能。
ロケットローダー(ウェブ最適化)・・・Cloudflareの目玉機能。HTML上にバラバラに指定されているJavaScriptリソースをまとめ、また非同期ロードを行う。JavaScriptが多用されているリッチなテーマやプラグインを使用している場合リクエスト数を大幅に減らせることになり、処理速度の向上が望める。ただし、まだベータ版であるため一部のプラグインやテーマ付属の機能と相性が悪い場合もある。
これでCloudflareの設定は一旦終了です。
次に、WordPress側のプラグインは上記のiPhone 研究室さんの記事に倣って、以下の通りにしました。
- W3 Total Cache・・・高機能なキャッシュプラグイン、CloudFlareについてもこちらの設定画面から指定ができます。以下の設定を有効化しています。
- Page Cache
- 詳細はデフォルト設定のまま
- Browser Cache・・・詳細設定は以下の項目を有効化
- Set expires header
- Set cache control header
- Set entity tag (eTag)
- Enable HTTP (gzip) compression
- Prevent caching of objects after settings change
- Cloudflare
- CloudFlare:Enable
- CloudFlare account email:CloudFlare登録時のメールアドレス
- API key:CloudFlareを登録すると取得できるAPIキー
- Domain:自分のサイトのドメイン
- Security level:Medium
- Rocket Loader:Automatic
- Minification:Css, JavaScript, and HTML
- Development mode:Off
- 001 Prime Strategy Translate Accelerator・・・翻訳ファイルの読み込みをキャッシュ化し、表示までにかかる実行時間を短縮します。インストールしたら設定画面でキャッシュ有効化をチェックしておきます。
- DB Cache Reloaded Fix・・・データベースとのやり取りをキャッシュ化し、クエリ数を減らすことで実行時間を短縮します。こちらもインストールしたら設定画面でキャッシュ有効化をチェックしておきます。
- Lazy Load・・・画像の遅延ロードプラグイン。BJ Lazy LoadはCloudFlareとあまり相性が良くなかったためこちらに変更しました。
これで設定は完了です。
果たして速くなったでしょうか?再度ページ表示の測定を行なってみます。



上記の通り3回計測したところ、
- Page load time: 1.68~1.71秒
- Total page size:150KB~166KB
- Total number of requests: 16~17
- Page Speed Grade: A
- YSlow Grade: B
と言う結果になりました。
は、速くなった!1秒台を達成できています!
また、静的リソースは基本的にCDNからのキャッシュ読み込みになり、またキャッシュが効かない部分についても静的リソースの縮小やRocket Loaderの効果が出ているらしく、トータルページ数やリクエスト数が大幅に減少しています。
Googleの評価はA、Yahoo!もB評価なので、今回のパフォーマンス改善と言う目的は十分果たせたんじゃないでしょうか?
レンタルサーバへの負荷も間違いなく軽くなると思うので、実質許容量も上がりそうです。もし何かの弾みで大量アクセスが有った場合も、カタログスペックよりもかなり余裕を持って捌けるのではないでしょうか。
最後に、Cloudflareを使ったメリットを更に2つ。
今回のパフォーマンス改善である程度余裕が生まれたと思ってはいますが、流石にこの価格帯のレンタルサーバですのでくるなら来い!どんどん来い!と言うわけにもいきません。
予期せぬ大量アクセスがあった場合は接続が規制されてしまうかもしれません。
しかしそこでまず1つ、Cloudflareには接続先のサーバが落ちていた場合、自前のキャッシュからサイトイメージを構築しユーザーに表示すると言う素晴らしい機能があります。
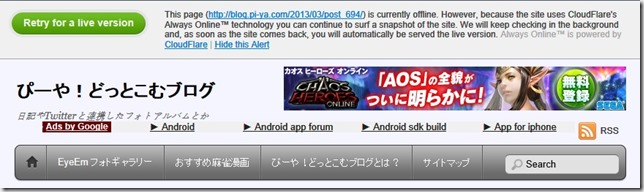
実際に試してみると、以下の様な表示になります。

サーバが落ちた状態で接続すると、ページの上部に「接続先のアドレスは今オフラインだよ。でもこのサイトはCloudflare経由だからキャッシュからスナップショット作って見せてあげるよ。」的なコメントが表示され、サーバが落ちているのにもかかわらずサイト表示されています。
保険的な機能ではありますが、これでかなり安心ですね。
そして2つめ、上記のような大量アクセスはサイバー攻撃だったりする可能性もあるわけですが、今までと違いレンタルサーバが直接世界と向き合っている訳ではなく間にCloudflareが入る形になったため、Cloudflareのセキュリティ機能を使用出来ます。
セキュリティ設定をある程度のレベル以上に設定しておけば基本的に攻撃に対しての防御は自動でやってくれますが、自分でこのIPは許可しないと言うような設定を付加することもできますし、複数のIPから攻撃されていた場合などは、国単位で拒否することもできます。
無料プランでも上記のように機能豊富で、なおかつかなりのパフォーマンス改善が見込めるので、これはお薦めしたいですね。
表示が速いことはいいことです。

